こんにちは、マリッコです。
相変わらずちょいちょいハンドメイドはしていますが、ここ何日かは無い知恵を働かせながらこのブログのメンテナンスを行っていました。

なんか…ページの表示がおかしくない???
そう気が付いたのは年明け。
(もしかしたらもっと早い段階…最初からだったのかもしれませんが…)
なんだか、どうやら検索でこのページに入ってきたときに、ものすごくページの表示が崩れていることが気になったのです。

最近ワードプレスやCocoonの更新をしたから?
このブログの基本的なスペック?仕様?を含め、トラブルと解決方法を記載しようと思いました。
極力難しいところはスルーしながら運営してきた、ほんとにド素人の紆余曲折をご覧ください。。
ブログのバージョン
WordPressバージョン:5.3.2
Cocoonバージョン:2.0.5
(子テーマ:Cocoon Childバージョン1.0.7)
エックスサーバー使用
利用中のプラグイン
・All In One SEO PACK
・BackWPup
・Jetpack by wordPress.com
・PS Auto Sitemap
2019年の最後のあたりから、ずっとワードプレスのバージョンアップ5.0以降に促す表示が出ていたのですが、なんだか不具合が多いような話がちらほら出ていたようで、少し様子を見ていました。
(不具合を自力で何とかする力量は持ち合わせていないので)
年が明けて子どもたちが幼稚園や学校に行くようになってから少し時間が出来るようになったころには修正も出きったような感じだったので、バックアップを取ってエイヤと更新を実行したのです。
(ワードプレスもCocoonも)
バージョンアップ自体は問題ありませんでしたし、最初の頃に出ていたらしいという不具合は私には降りかからず安堵しました。
問題はこうして起こった
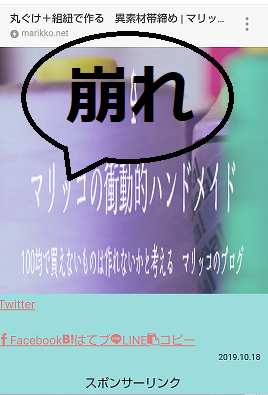
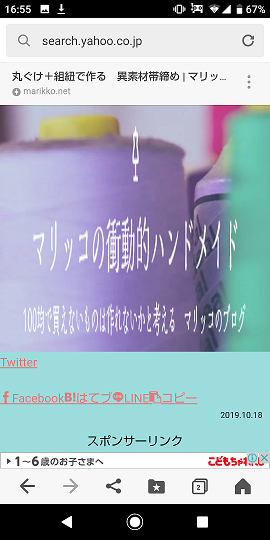
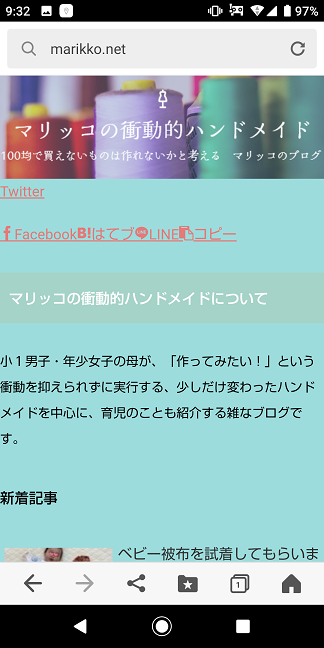
友人にこのブログのことを教えたときに、実際に自分でYahooで検索して表示してみたところ、ありえないくらいに表示が崩れていることに気が付いたのです。

何だかトップの画像が妙に伸びてるし、ボタンも全然出てない。
そもそも設定してるはずの背景の色なんか完全に無視されてる。緑の背景に黒の文字なんて見づらくてしょうがないじゃない…???
なんだなんだ?
これ、クリックして表示させたらどうなるの??

え~、なにこれ壊れちゃったの?
これ、私だけ?と思って管理画面からプレビュー表示してみたら普通。でも、もしかして今まで自分で検索して入ったことなかったけど、他から見るとこんな風に見えてるの?と一抹の不安を感じ始めたのでした。
原因は?
色々と検索を始めます。
まずは「Cocoon 表示 おかしい」
これだと記事投稿画面がおかしいとか、○○が表示されないとかの話しか見当たらず。
Jetpack?
次に「Cocoon 表示 崩れ」。
同じような症状の方がCocoonフォーラムで質問していて、「Jetpack」が原因なのでは?と指摘されており、スマホ用テーマを停止したら戻った、という話。
→マリッコには該当せず。
その後、「Jetpack」のAMP設定とCocoonのAMP設定が重複している方が、JetpackのほうのAMP設定を解除したらよくなった、という話が出てきました。

ほうほうきっとこれね。
と思ってJetpackに進んでみましたが、マリッコはJetpackではAMP設定にしておらず、該当しませんでした。でも、ここで「AMP…?」というキーワードが引っ掛かったのです。
AMPが問題だった!
その後、「Cocoon AMP 崩れ」で検索。
すると出てくる出てくる、表示が崩れている同士が!

そもそもAMPって…???
とにかくド文系なマリッコ、AMPを知らないで設定していました。
きっとブログを始めたときに、どこかから得てきた知識でAMP設定にチェックを入れていたんですね。
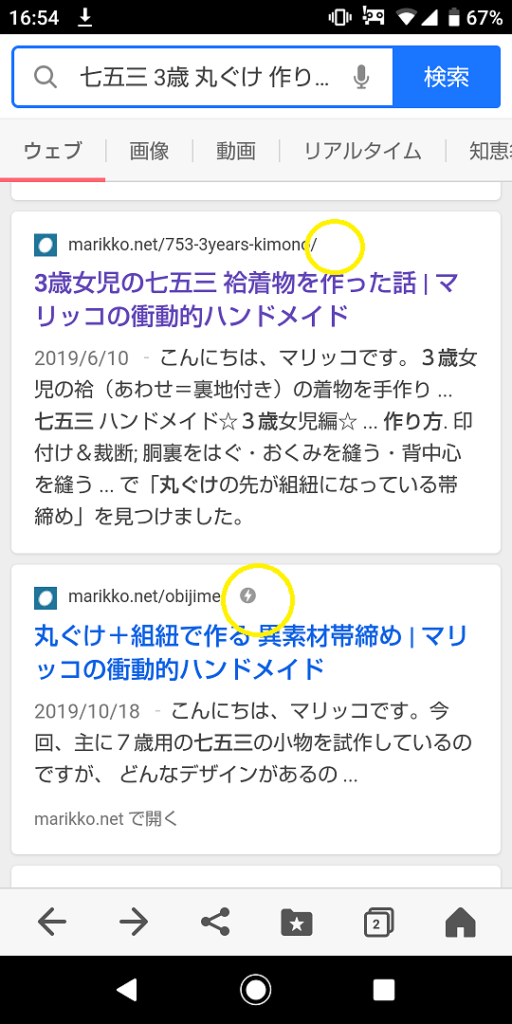
そもそもAMPというのはモバイルで表示した際にスピード感をもって表示できる設定のことらしく、よく検索結果の横に「雷マーク」が付いているものが目印、とのことです。


え~、全然気が付かなかった…
確かにマリッコのページにはすべてそのマークがついているようです(そう設定したんだもん当然ですが)。
そしてAMP…なんか見たことあるぞ???
今までずっとその存在をスルーしていた、管理画面のプレビューに存在するこの表示。。。

恐る恐るAMPページへ、に飛んでみると…!


崩れとるやんけー
高速で表示する代わりに、レイアウトは完全に無視されるようになったんですね。。。
え~、この表示は最初からこのままだから、こんな状態のページをさらし続けてたわけですな。
特に検索流入が主だったので、見に来てくれた方には申し訳ない気持ちでいっぱいです。
そもそも、この状態でAMPって必須なの?というド素人マリッコ、Cocoon開発の方の意見を探してみると、「GoogleがAMPを推奨しているから対応はしているけれど、Cocoonのテーマ自体で既に高速化はしているので…」というスタンスの様子。(私の理解の仕方が違ったらスミマセン。。。)
おそらく、マリッコのページ崩れの原因はAMPだろうと目星をつけ、AMPをやめてみることにしました。
CocoonでAMPをやめてみました
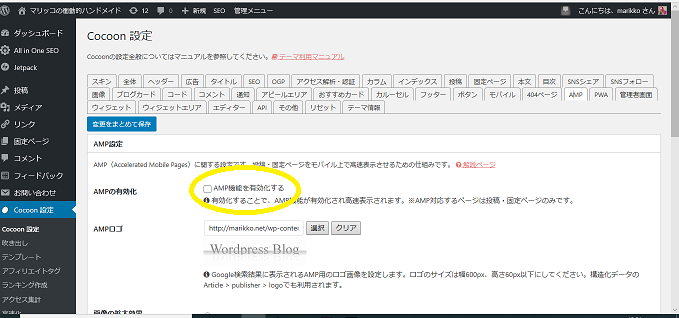
やり方
やり方は簡単で、ダッシュボードから「Cocoon設定→AMPタブ」をクリックして、「AMP機能を有効化する」のチェックを外すだけのようです。

段階的にAMP表示は消えていくようなのですが、AMPが消えたあとに「amp」の入ったURLでアクセスされると、404表示が出てきてしまうようなので(これはブックマークしてくれてるということなのか?どうなのか分からないのですが、一般の検索のほかに、一定数特定のページにダイレクトに入ってきてくれることがあるんです)、AMPページにアクセスがあったら、該当するAMPでないページに飛んでもらえるような設定も一応しました。
(301リダイレクトというのかな?? .htaccessをいじりました。そのあたりはまったく明るくないのでここでは割愛します。。)
AMP表示が消えるまで
AMP表示が検索結果から消えるまではしばらくかかるようです。
マリッコ感覚的には、301リダイレクトの設定も、反映までに少し時間がかかるような感じがしました(反映されているページとしていないページが少しの間混在していました)
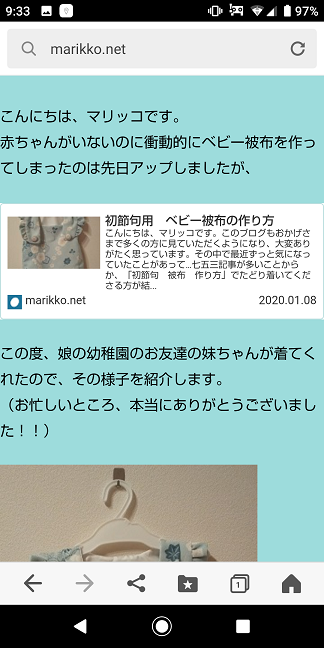
実際に1日経ってから検索してみると、

上のページはAMPマークが消えていますが、下のページはまだ残っています。
クリックしてみると通常ページは表示が思っている通りで、AMPページはやはり表示がおかしいままでした。
検索結果から、AMPページでなく、通常ページを表示してもらうようにできる方法もあるようで(googleサーチコンソールでURL検査のページにURLを入れて、インデックス登録をリクエストする、というところかな?)、でも面倒なのでよく見てもらうページのみにとどめ、様子をみることにしました。
1週間ほどたった現在では、おそらくほぼ戻ったと思います。
検索流入や順位に変化は?
正直、ニッチなハンドメイドを生業とするこのページにおいては、大きな検索流入や順位には変化がありませんでした。(アドセンスも大きく変化があるということは残念ながら実感していません。。。)
でも、アナリティクスで確認すると、AMPを解除した翌日、セッション継続時間は一時200%アップしていたことがありました。(AMPが原因かはわかりませんが)
写真多めの記事が多いですが、それほど遅さを感じることもなく、原因が分かって良かったな、と思いました。
終わりに
初めてのブログ本体に関する記事でした。
どなたかの参考になれば。
そして、やっぱりCocoonってすごいし、何か困ったらCocoonフォーラムに質問した方が確実だな、と思いました。